Welcome to the seventh version of samuelkillermann.com. At least – I think that’s right. One thing I’m sure of: it’s been a linear path of “Each one is better than the last.”
Sometimes embarrassingly better. If you’re curious about what the old versions of this site looked like, by all means step into the Wayback Machine and take a tour. Don’t say I didn’t warn you.
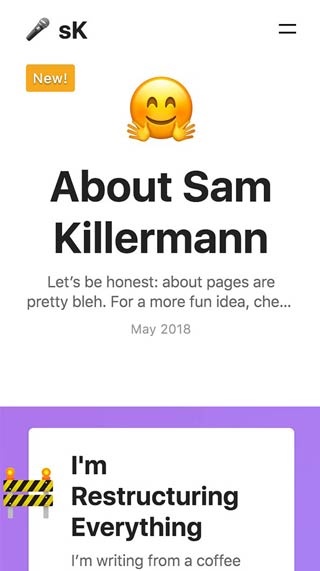
So let’s talk about what I’ve got going on here. Here’s a current screenshot of the landing page (desktop and mobile):


At the top of the page, you see the most recent thing I’ve added. Below that, in reverse-chronological order, you’ll see what I added before that. The content that shows up on the landing page will be a mix of static pages (e.g., like my “About” Page), new additions to dynamic pages (e.g., the “Now” Page), and samples of work.
And that same user experience is reiterated in each section of the site. Newest up top. Scroll if you want more. Easy-peasy.
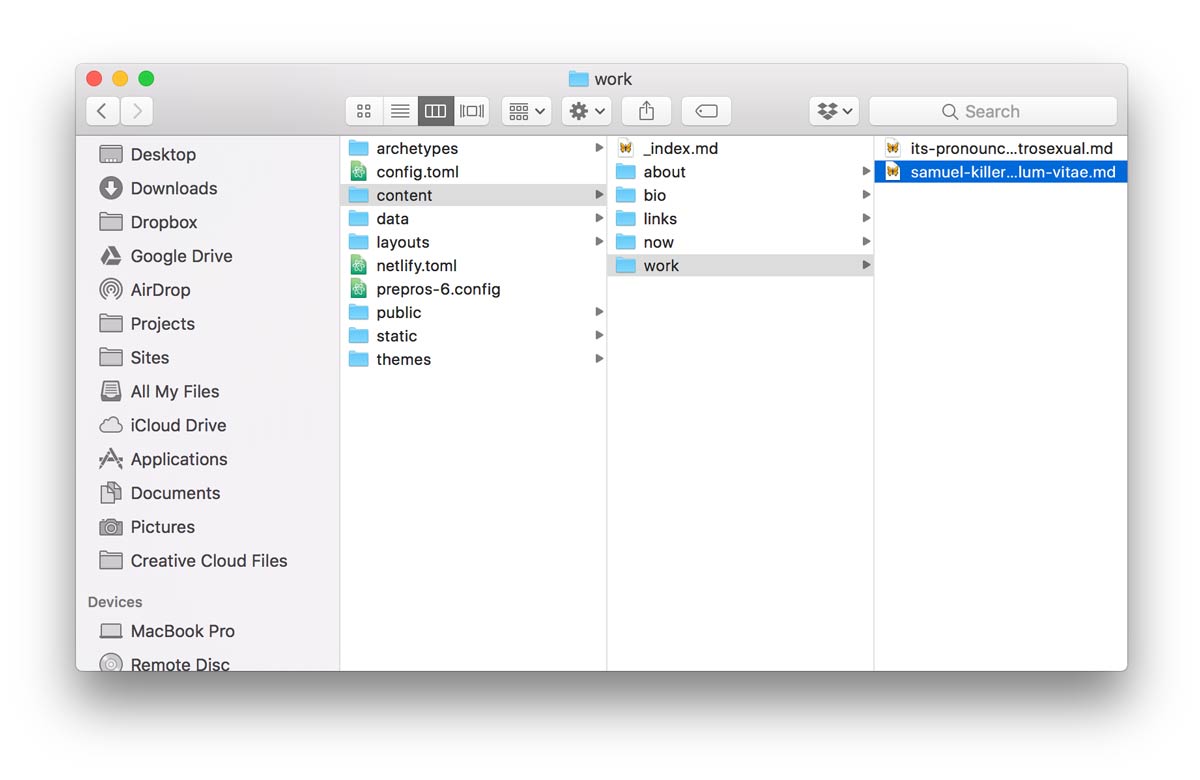
The back-end (what I’m using to publish stuff here) is even simpler. Check this out:

That’s a screenshot of a folder on my laptop where this site lives. The document that is highlighted is the literal text file I’m writing to create this post. On my desktop. As I add more content to this site, I’ll just add more text files to that folder. That’s it.
This site represents a huge reduction of complexity – both aesthetically and programatically.
In the past, this site has increased in visual complexity as the body of work I’ve created has become more complex. I did this in an effort to capture everything, but in trying to do so I struggled with presenting anything.
On the programming side of things, I built this site using the JAMstack Methodology, which was entirely new to me and required a lot of learning. Specifically, I built this site using Hugo and Paper, with hosting from Netlify. Previously, I developed & designed the samuelkillermann.com sites by creating custom Wordpress themes.
Here’s why I think this version of the site is the best so far:
It’s startlingly fast. Maybe I’m exaggerating. Or maybe it’s just me. But when I click around this site I’m constantly taken aback by how fast pages load. This is because of a few things: Wordpress is generally sluggish (JAMstack isn’t); this site is super light on the load (The homepage is 452 bytes – smaller than most photos, about a thousand times smaller than my old Wordpress site); and I’m using LiveReload.js to make it even faster.
Updating it is as simple as creating a text file in a folder. Well, plus one more step: after I create the text file, I have to push it to my GitHub repository. That takes an additional 5 seconds. Then Netlify takes care of the rest. This means this site is going to be manage-able for me to run myself. I had people helping me run the last version, and we all tried to keep up with things like Press Clippings, Tour Dates, adding new projects, etc – and we were still always behind.
$0 per month hosting bill. (Thanks to Netlify and JAMstack!) Compare this to the $400+ per month I’m spending to host IPM on Wordpress (because of the traffic, and the server load), and I think I can this numeral, and this list.
If there’s enough ask, I’ll write a DIY tutorial on how I created this site. Just holler at me.
As with everything I do, this site will be a work in progress. A living (vitae-ing?) document. What’s different about this site is that that is the primary goal.
Cheers to non-stagnant, simple, and freely-hosted websites!
– sK